Từng bước thiết kế banner mỹ phẩm bằng Illustrator cho người mới. Chi tiết, rõ ràng, dễ thực hiện và ai cũng làm được.
Sau loạt bài làm quen với giao diện Illustrator và giới thiệu các phím tắt thường dùng trong Illustrator thì đây là bài đầu tiên về thiết kế banner mà mình hướng dẫn.
Thiết kế banner mỹ phẩm đòi hỏi sự tỉ mỉ, đẹp và phải có sức hút. Tuy nhiên đa phần đều có điểm chung về bố cục gồm:
- Background
- Ảnh gương mặt thương hiệu
- Mỹ phẩm
- Logo mỹ phẩm
- Slogan mỹ phẩm
- Chi tiết trang trí
Chi tiết trang trí không quy định phải làm trước hay sau, tùy hứng của người thiết kế và miễn sao đẹp và hài hòa là được.

Nếu đọc đến đây mà bạn vẫn chưa định hình được mình phải làm gì thì nên Tìm hiểu giao diện và những thao tác cơ bản trong Illustrator trước khi đọc tiếp bài viết này.
1. Background
Background là phần ảnh nền bên dưới, có tác dụng làm nổi bậc sản phẩm và các chi tiết trang trí.
1.1 Tạo background
Kích hoạt công cụ Rectangle bằng phím M

Chọn màu Fill tùy ý, phần stroke để trong suốt bằng cách click vào dấu / bên dưới.

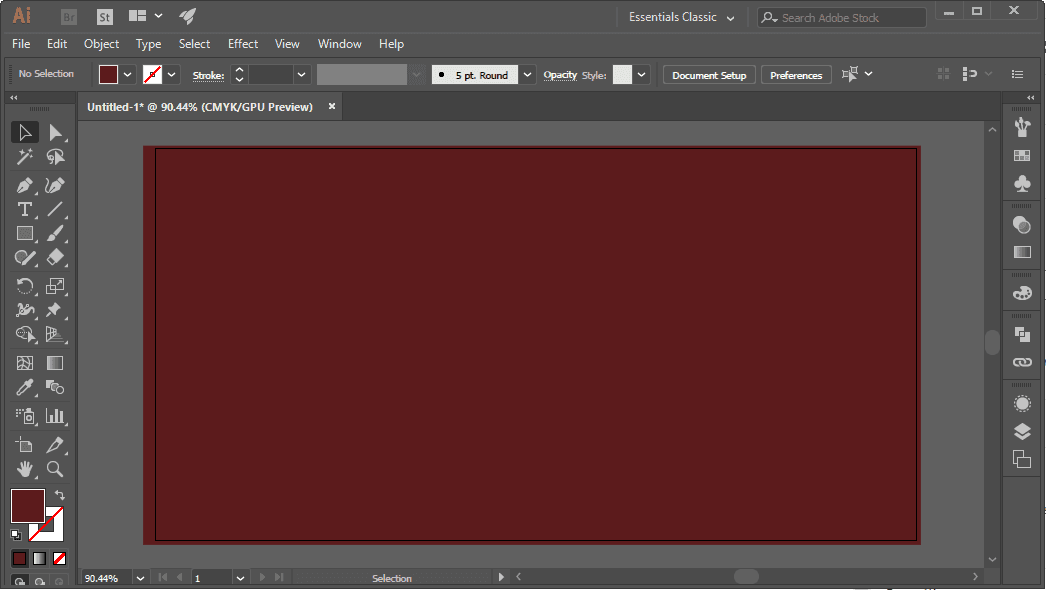
Vẽ một hình vuông bằng hơn lớn hơn Artboard đã tạo. Ảnh này được gọi là background.

Khóa ảnh này bằng tổ hợp Ctrl + 2 (Object > Lock > Selection)
1.2 Trang trí cho background
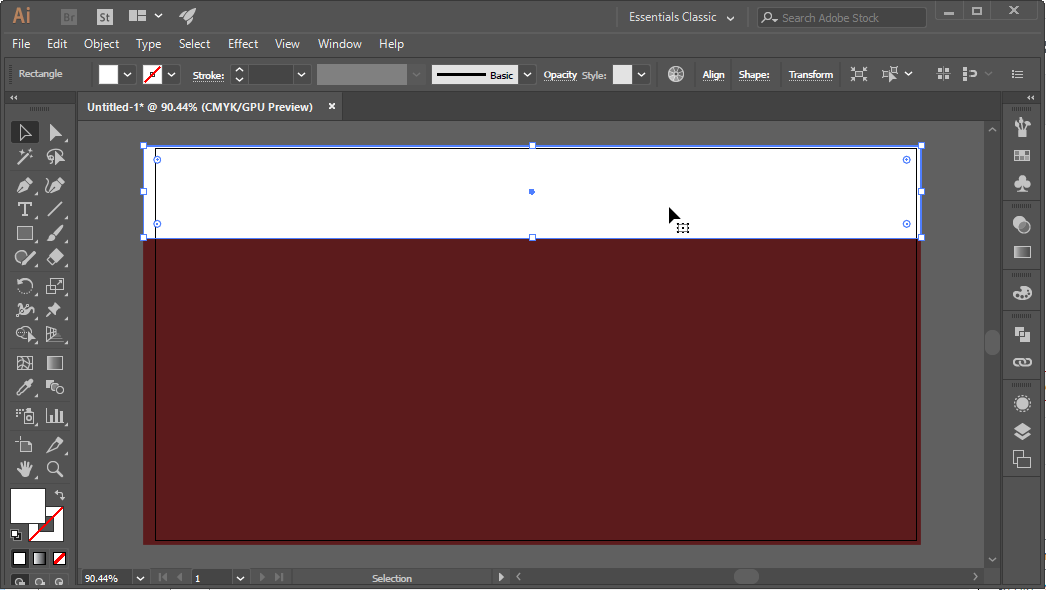
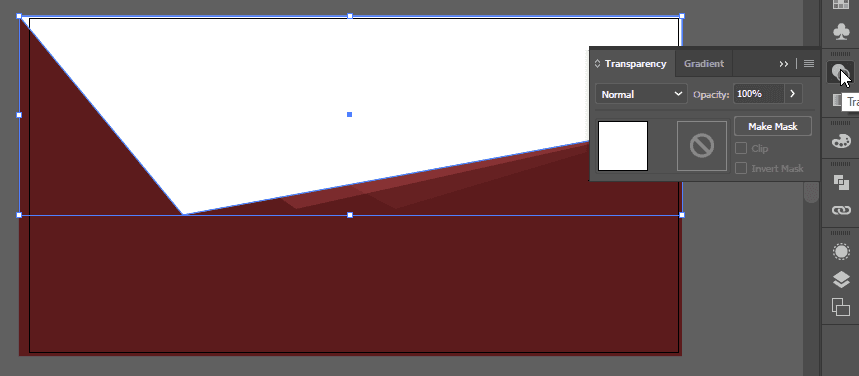
Tiếp tục dùng Rectangle tool vẽ thêm 1 hình chữ nhật bên trên background và Fill màu trắng cho nó.

Mở panel Transparency và set thuộc tính cho nó như sau:
- Opacity: 50%
- Chế độ hòa trộn (Blend mode): Overlay

Click vào đối tượng vừa tạo, ấn tổ hợp phím Ctrl + C và Ctrl + F (copy và dán đối tượng mới lên đúng vị trí đối tượng gốc).
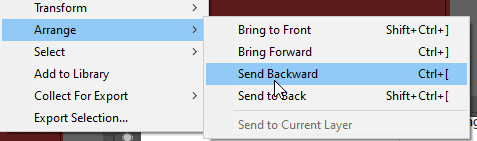
Quan trọng: chuột phải vào đối tượng vừa copy, chọn Arrange > Send Backward hoặc ấn tổ hợp Ctrl + [

Mục đích là đưa đối tượng vừa tạo xuống bên dưới đối tượng gốc.
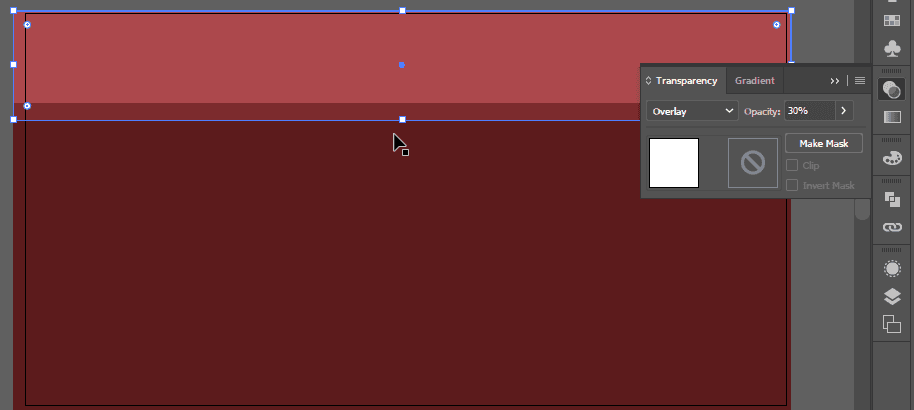
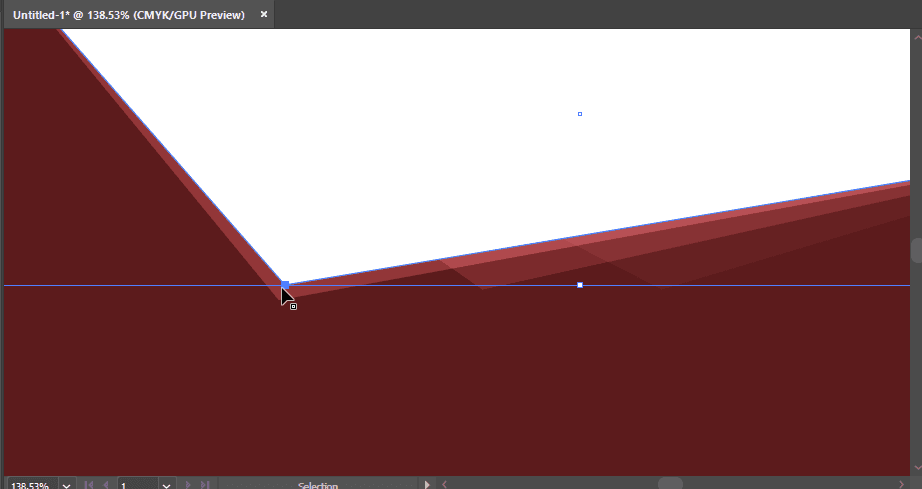
Dùng Rectangle tool kéo dài đối tượng vừa tạo và chỉnh Opacity khoảng 30%.

Lặp lại bước trên với Opacity bằng 10%. Đưa đối tượng này xuống dưới 2 đối tượng trước đó bằng cách ấn Ctrl [ (2 lần).

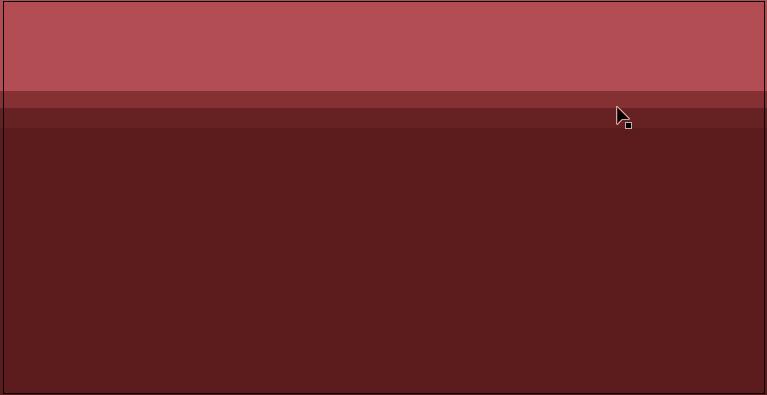
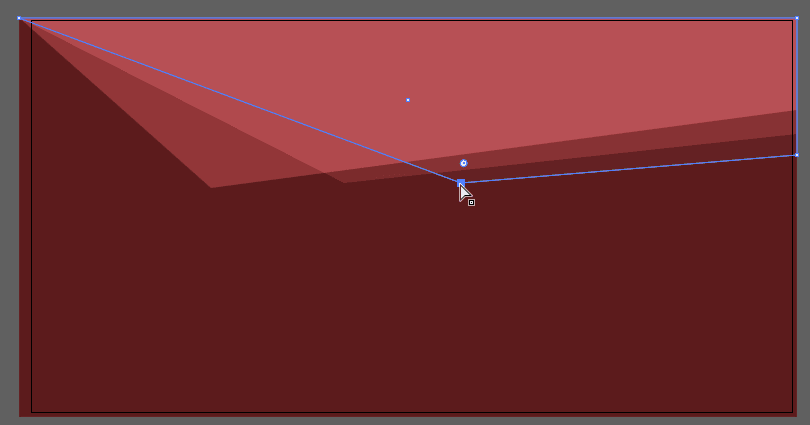
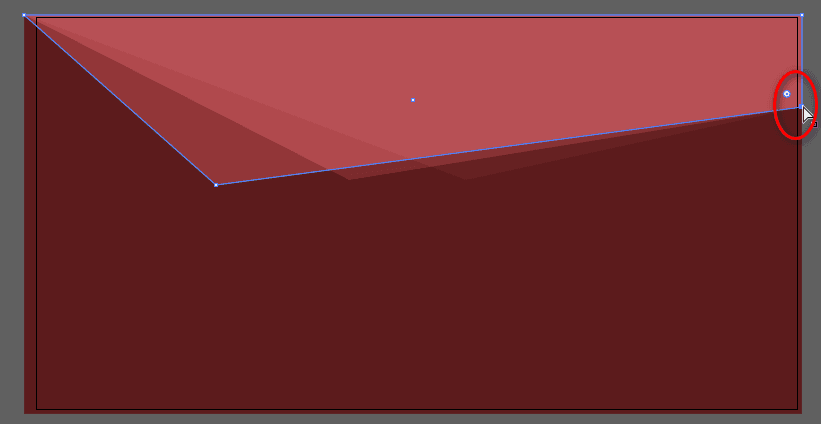
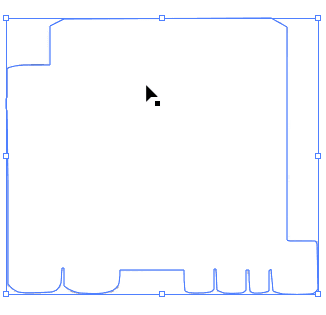
Dùng công cụ Direct Selection có phím tắt là A, chọn vào góc trái bên dưới của từng đối tượng, di chuyển đến vị trí mới để tạo hiệu ứng góc cạnh.

Di chuyển góc phải bên dưới của 3 đối tượng vào cùng một vị trí.

2. Gương mặt thương hiệu
Nhân đôi đối tượng trên cùng, đổi opacity thành 100% và blend mode là Normal.

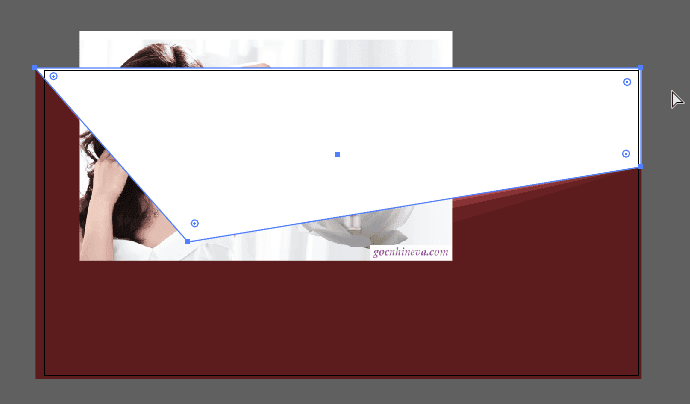
Dùng công cụ phím A, kéo góc trái bên dưới lên sao cho nhỏ hơn đối tượng gốc một tí.

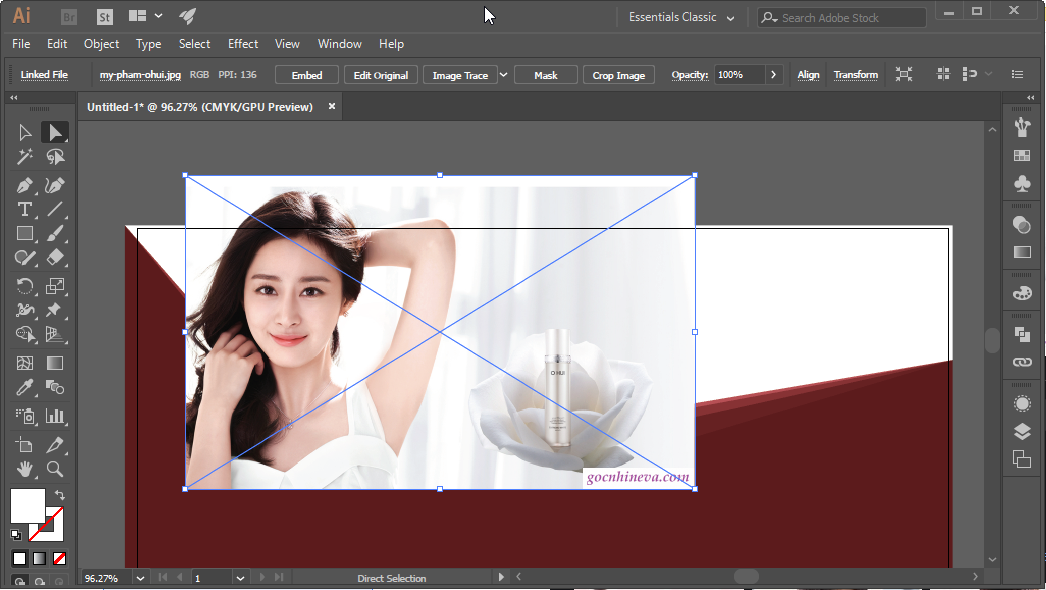
Nhấn tổ hơp phím Ctr + Shift + P (File > Place) để mở ảnh gương mặt thương hiệu.

Đưa đối tượng vừa tạo khi nảy lên trên cùng (Ctrl + Shift + ]).

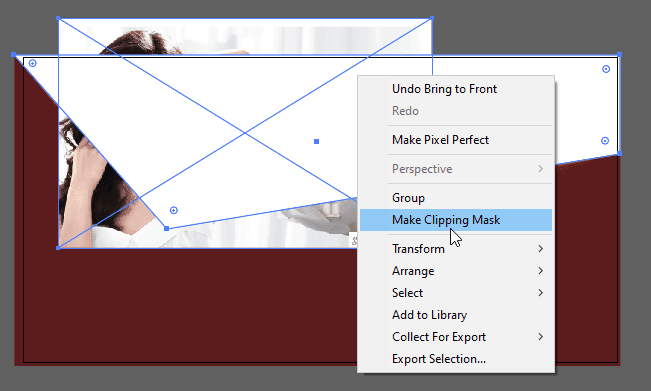
Giữ Shift, dùng Selection tool chọn vào ảnh cô gái, lúc này có 2 đối tượng được chọn. Thả shift, chuột phải vào ảnh chọn Make Clipping Mask

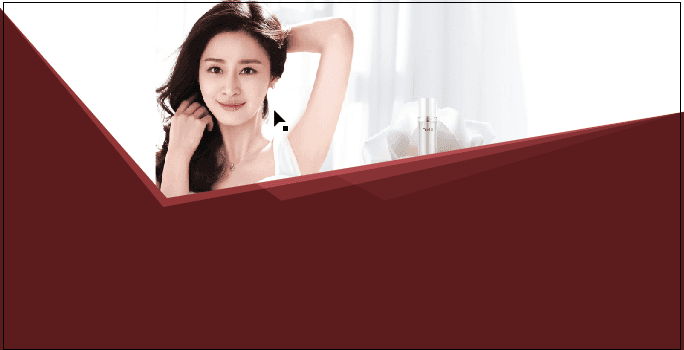
Click đôi vào ảnh, zoom và di chuyển ảnh sao cho phù hợp.
Trường hợp này do ảnh quá nhỏ so với background nên mình đã tạo thêm một đối tượng hình vuông màu trắng và Arange nó bên dưới ảnh cô gái.

3. Ảnh mỹ phẩm
Place ảnh mỹ phẩm của bạn vào, trường hợp ảnh dạng JPG (ảnh có nền trắng) thì bạn phải tách nền trước.
Cách tách nền mình sẽ có một hương dẫn riêng, tuy nhiên mình vẫn sẽ nói sơ qua ở đây.
3.1 Tách nền
Mình có hẳn một bài viết hướng dẫn chi tiết cách tách nền cho ảnh. Tuy nhiên, mình vẫn sẽ hướng dẫn lại một cách ngắn gọn tại đây.
Dùng Pen tool với stroke màu trắng, Fill bằng None (/) vẽ một đường path xung quanh mỹ phẩm.

Sau khi vẽ xong, dùng Rectangle tool chọn vào đối tượng và ấn tổ hợp shift + X để đảo màu fill và stroke.

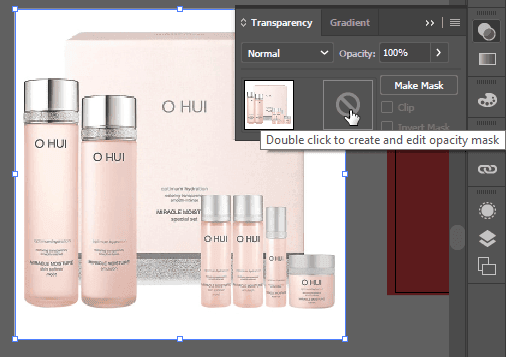
Tiếp tục ấn Ctrl + X để cắt đối tượng này đi, sau đó chọn vào ảnh mỹ phẩm > Transparency > Click 2 lần vào ô tròn có đường chéo như hình.

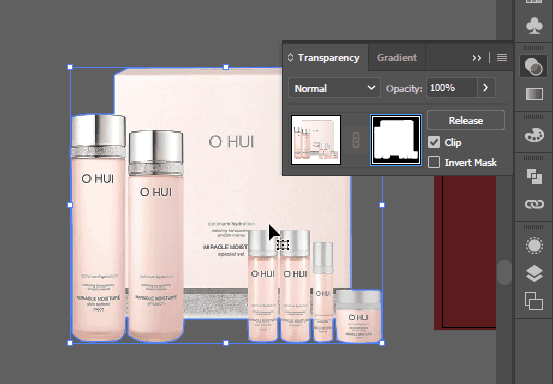
Sau khi Click, mỹ phẩm này sẽ biến mất, bạn chỉ việc ấn Ctrl + F để dán ảnh cắt lúc nảy lên mặt nạ của mỹ phẩm.

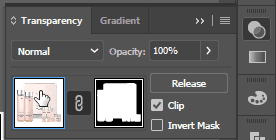
Quay trở lại bằng cách click vào ảnh kế bên mặt nạ.

3.2 Tạo bóng đổ
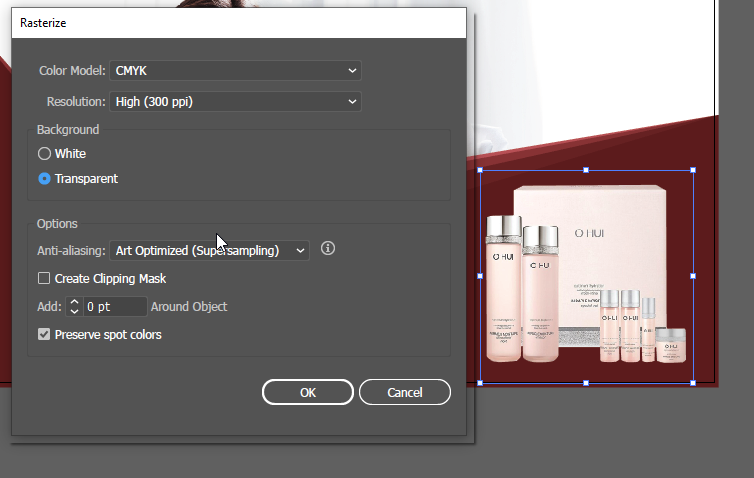
Bạn chọn vào Object > Rasterize và thiết lập như hình sao đó ấn OK. Mục đích là gộp mặt nạ ảnh và ảnh thành 1 đối tượng duy nhất.

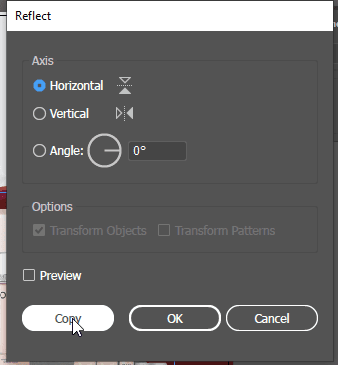
Chọn vào đối tượng, ấn phím O (Reflect tool), chọn Horizontal và ấn Copy.

Dùng Selection tool di chuyển đối tượng vừa tạo xuống bên dưới đối diện với ảnh gốc, mở transparency chọn như sau:
- Opacity 30%
- Blend mode: Soft light

4. Chèn logo mỹ phẩm
Logo mỹ phẩm do nhà cung cấp gửi cho bạn, hoặc bạn cũng có thể copy trên mạng. Tốt nhất nên chọn ảnh đen nền trắng để dễ xử lý.
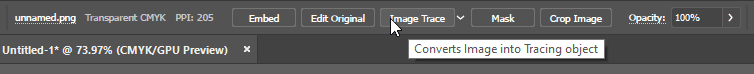
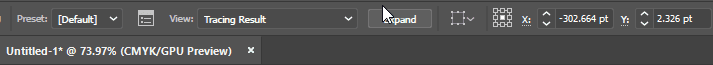
Bạn dán logo vào thiết kế, chọn vào logo và click vào Image Trace ở thanh công cụ bên trên.

Sau đó cũng trên thanh công cụ này, bạn chọn Expand

Chuột phải > Ungroup và xóa các phần thừa, tô màu cho nó và ta được như sau:

Dùng phím T (Type tool) và gõ lại slogan thương hiệu. Cân đối một tí cho dễ nhìn:

5. Thêm chi tiết trang trí hậu kỳ
Dùng Rectangle tool vẽ một hình vuông màu trắng, chọn opacity 40%, blend mode là overlay như hình:

Di chuyển đối tượng vừa tạo xuống lớp dưới cùng bằng Ctrl + Shift + [
Di chuyển đối tượng vừa tạo lên trên một lớp bằng Ctrl + ]
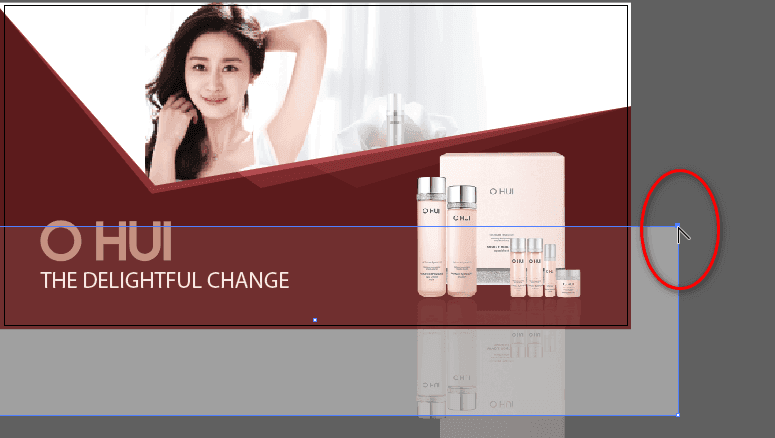
Dùng tổ hợp phím Shift + C, chọn vào góc phải bên trên của đối tượng.

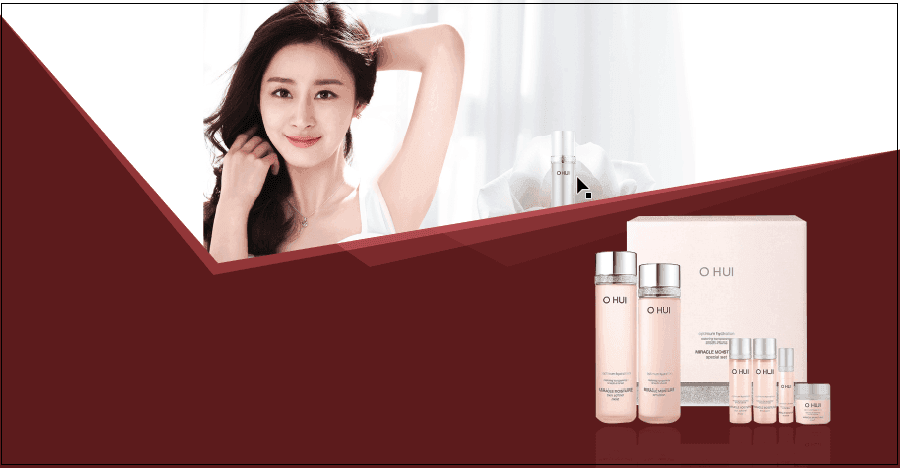
Kéo sang phải để uốn cong đối tượng, cân đối lại màu sắc và vị trí cho phù hợp. Xuất file và ta được một sản phẩm hoàn chỉnh.

6. Kết
Vậy là mình vừa hướng dẫn xong cách từng bước thiết kế banner mỹ phẩm bằng Illustrator.
Bài viết khá chi tiết nên hơi dài, một số phím tắt và công cụ mình có nhắc đi nhắc lại để bạn dễ dàng ghi nhớ.
Nếu bạn vẫn chưa thuộc hết các phím tắt và thanh công cụ thì nên tìm hiểu bài viết Công cụ Tool Panel và các phím tắt của nó trong Illustrator
Chúc bạn thành công!
Thiết kế banner mỹ phẩm Illustrator