Tạo bóng đổ (Drop Shadow) cho ảnh trong WordPress như thế nào? Mục đích của việc này là gì?
Một giao diện đẹp mắt sẽ khiến độc giả ở lại trang web của bạn lâu hơn. Ngoài nội dung hay, font chữ đẹp, bố cục bắt mắt thì hình ảnh cũng khá quan trọng.
Một cách để trang trí cho hình ảnh trong bài viết của bạn đó là đổ bóng cho nó. Điều này sẽ làm cho bức ảnh có hồn hơn, nhất là những bức ảnh nền trắng, lại được đặt trên một giao diện có background trắng.

Thôi không dông dài nữa, chúng ta bắt đầu nhé!
Bước 1: Xác định CSS của hình ảnh
Bạn nên thực hiện bước này trên Google Chrome. Nếu chưa có thì hãy cài đặt trước khi sang bước tiếp theo.
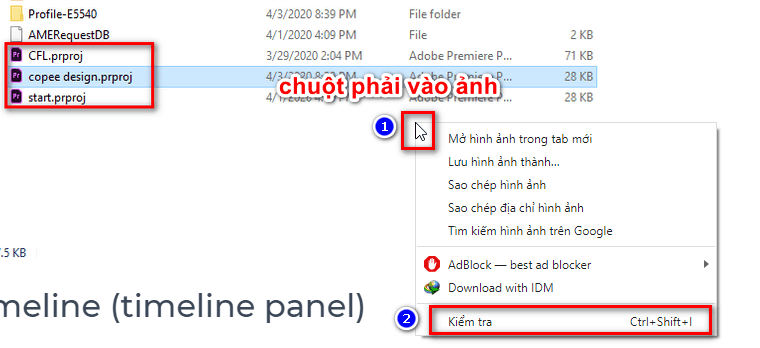
Để xác định CSS của hình ảnh trên website của bạn, bạn mở một bài viết bất kì nào đó, chuột phải vào một hình ảnh trong bài viết đó và chọn Kiểm tra (Inspect)

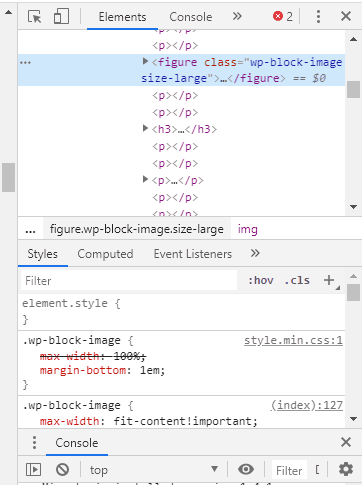
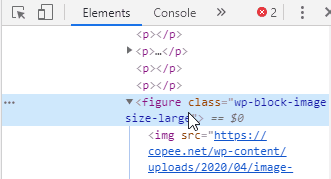
Một panel như sau sẽ xuất hiện bên phải trang web của bạn.

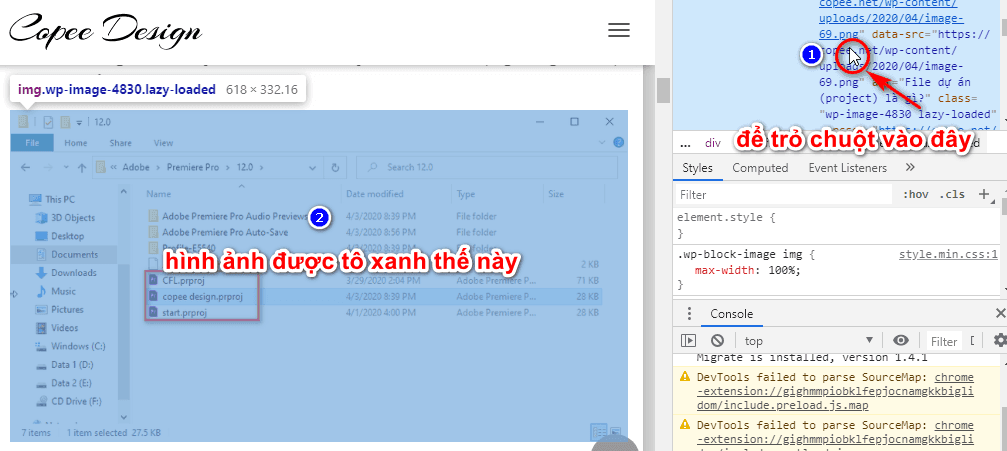
Đầu tiên ở khung Elements, bạn để chuột vào dòng đang được high light và nhìn sang bức ảnh. Nếu ảnh đổi màu hoặc được high light theo thì chuyển sang bước tiếp theo.

Nếu để chuột vào dòng này mà ảnh vẫn không có tín hiệu gì, thì bạn di chuyển chuột lên dòng trên của dòng đang high light và kiểm tra lại.

Đây được gọi là dòng HTML của ảnh, tiếp theo, chúng ta bắt đầu xác định CSS của nó.
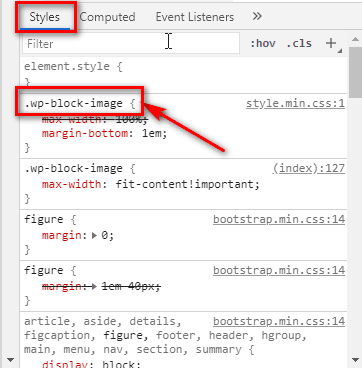
Ở khung Styles, bạn để ý các thuộc tính nào có liên quan đến hình ảnh như img, image,…
Lại để con trỏ chuột vào dòng này, bạn sẽ thấy hình ảnh trên bài viết được high light hoặc phát sáng.

Trên giao diện web NT Blog của mình, thuộc tính .wp-block-image là CSS của hình ảnh.
Tùy loại giao diện mà CSS này sẽ có tên khác nhau. Bạn copy lại để một nơi nào đó và chuyển sang bước tiếp theo.
Xem thêm: Cài giao diện cho website WordPress
Bước 2: Chèn CSS tạo bóng đổ cho ảnh
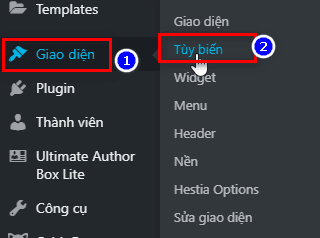
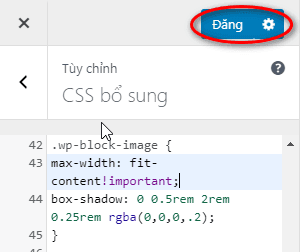
Sau khi đăng nhập vào phần quản trị website, bạn truy cập vào Giao diện > Tùy biến

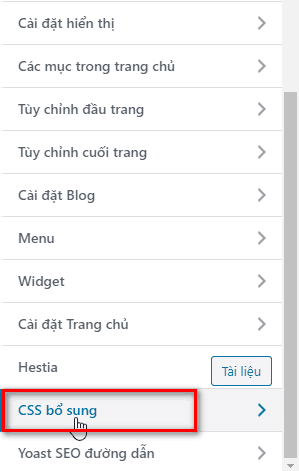
Ở thanh tùy chọn bên trái, bạn kéo xuống dưới cùng sẽ nhìn thấy một thiết lập tên CSS bổ sung.

Tại đây, bạn click vào và chèn tên CSS đã copy khi nảy, thêm dấu ngoặc móc { ở cuối.
Lưu ý: Giữa tên CSS và dấu ngoặc phải có khoảng cách.
.wp-block-image {
Bạn gõ Enter để xuống dòng và chèn thêm các dòng sau:
max-width: fit-content!important;
box-shadow: 0 0.5rem 2rem 0.25rem rgba(0,0,0,.2);
}
Sau khi hoàn tất mọi thứ, bạn ấn nút Đăng và mở một bài viết bất kì để kiểm tra lại.

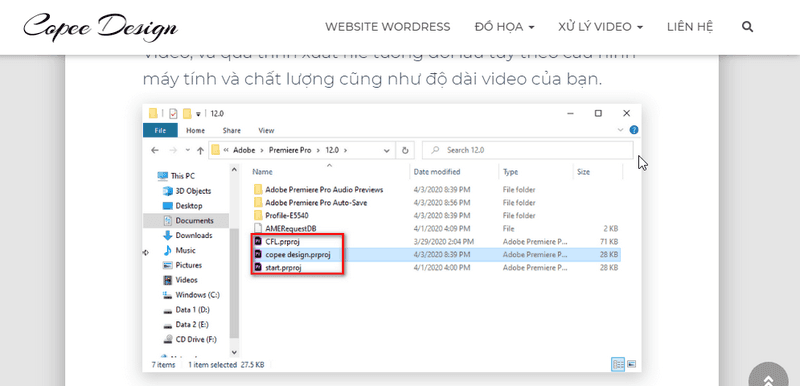
Và đây là thành quả:

Tạm kết thúc bài viết Tạo bóng đổ Drop Shadow cho ảnh trong WordPress tại đây. Nếu bạn không làm được hoặc gặp vấn đề ở bước nào thì để lại comment bên dưới. Mình sẽ hỗ trợ ngay khi có thể.
Chúc bạn thành công!